Your CMSbased on Firebaseor MongoDB
The prime choice for innovative CMS
Much more than a CMS
FireCMS is a platform upon which thousands of companies build their back-office applications. Open-source, headless, extensible, and fully customizable.
Manage your
FireCMS is a fully extendable app that will become the heart of your project.
Enjoy the most powerful features of Firebase or MongoDB and build your own custom back-office app/admin panel in no time.
Easy to get started, easy to customize and easy to extend. FireCMS is great both for existing projects, since it will adapt to any database structure you have, as well as for new ones.
Modern UI components based on tailwindcss
For developers
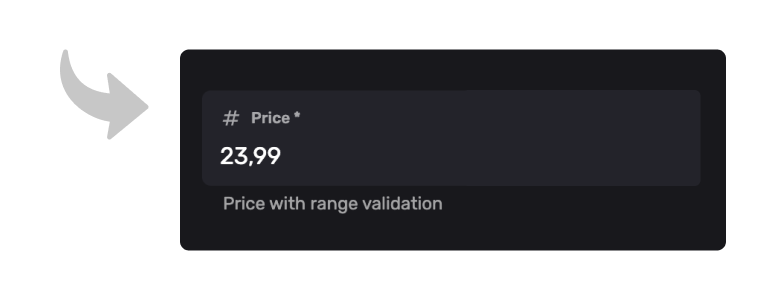
const price = buildProperty({ name: "Price", description: "Price with range validation", dataType: "number", validation: { required: true, requiredMessage: "Price must be between 0 and 1000", min: 0, max: 1000 } });

Easy schema definition
Define your schemas and choose from multiple form widgets and validation options.
Integrate your own conditional logic for your fields, references to other collections, markdown, file uploads, and dozens of other features.
Built for every project
FireCMS is a headless CMS built to work with every existing project. It does not enforce any data structure.
Use the integrated hooks and callbacks to integrate your business logic in multiple ways.
const productCollection = buildCollection({ name: "Product", properties: { name: { dataType: "string", name: "Name", defaultValue: "Default name" }, uppercase: { dataType: "string", name: "Uppercase Name", readOnly: true } } }); const productCallbacks = buildEntityCallbacks({ onPreSave: ({ values }) => { values.uppercase = values.name.toUpperCase(); return values; } });
Typescript
React
Tailwind CSS
Firebase/MongoDB
️ Open-source
Simple Data Import, from file to CMS
FireCMS offers a streamlined data import feature designed to make your life easier. Whether you're working with extensive CSV, JSON or Excel files, our intuitive tools enable you to transfer and integrate your datasets into FireCMS. No more tedious manual data entry or convoluted import processes—just quick, efficient, and reliable data importation.
Our data import tool will detect your data types automatically, and if you override a mapping, it will do the data conversion for you.
FireCMS provides all the flexibility you need with the best UX. Edit your collections and entities using both a spreadsheet view and powerful forms.
Consistent Data Management
No matter your data structure, FireCMS adapts to your needs.
Sophisticated Editing Tools
Spreadsheet-style editing, robust forms, file storage, entity references...
Role-Based System
Configure app settings according to the logged-in user
Flexible Customization
Incorporate custom form fields, hooks, and full views based on React
Subcollection Compatibility
Seamless navigation for collections within other entities
Real-Time Support
Live updates in every view of your CMS, ideal for background updates



All the power of Firebase/MongoDB
and open source
Extend the functionality of your admin panel and your complete project with all the capabilities of Firebase and Google Cloud, or MongoDB Atlas.
 ~ John CoppaCTO at EasyHome
~ John CoppaCTO at EasyHome