A Powerful, Intuitive Experience for Your Entire Team
From the end-user to the developer, FireCMS is designed to make building and managing back-office applications a seamless experience.
An Unparalleled Data Editing Experience
Designed for end-users, FireCMS makes data management intuitive and fast. Edit, sort, and filter data in real-time with our exceptional spreadsheet view. Create beautiful, structured content with a Notion-style editor.
Build Your Data Models, Your Way
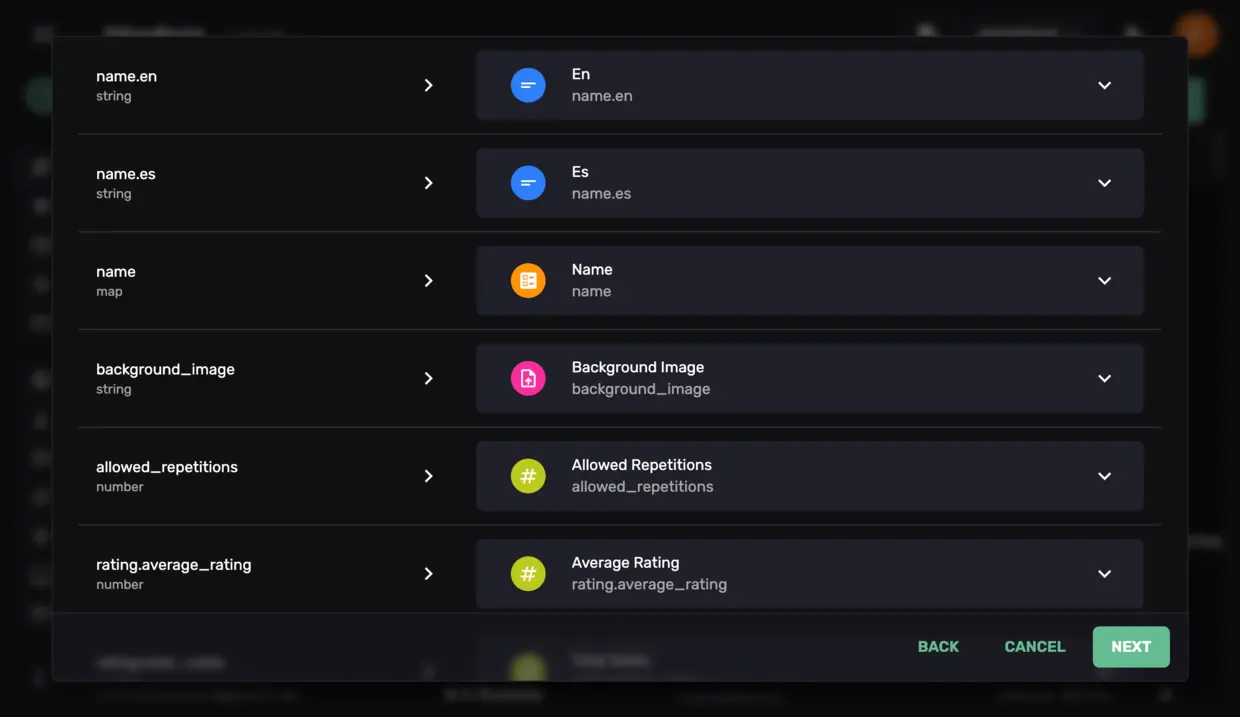
Go from existing data to a full admin panel in seconds with automatic schema inference. Or, build your content model visually with our powerful schema editor, featuring 20+ field types and advanced validation rules.
Simple short text
Select a property widget
Simple short text
Text with multiple lines
Text with advanced markdown syntax
Text with URL validation
Text with email validation
The value refers to a different collection (it is saved as a string)
Boolean true or false field (or yes or no, 0 or 1...)
Select one text value from within an enumeration
Select multiple text values from within an enumeration
Select a number value from within an enumeration
Select multiple number values from within an enumeration
Select a user from the user management system. Store the user ID.
Simple number field with validation
Input for uploading single files
Input for uploading multiple files
The value refers to a different collection (it is saved as a reference)
Multiple values that refer to a different collection
A date time select field
Group of multiple fields
Flexible field that allows the user to add multiple key-value pairs
A complex field that allows the user to compose different fields together, with a key/value format
A field that gets repeated multiple times (e.g. multiple text fields)
-
Automatic schema inference from existing data
-
20+ field types with advanced validation
Everything You Need, Out of the Box
Advanced Permissions
Granular role-based access control for collections, fields, and actions.
File Storage
Seamless integration with Firebase Storage for images, videos, and documents.
Real-time Updates
See changes instantly across all users with real-time data synchronization.
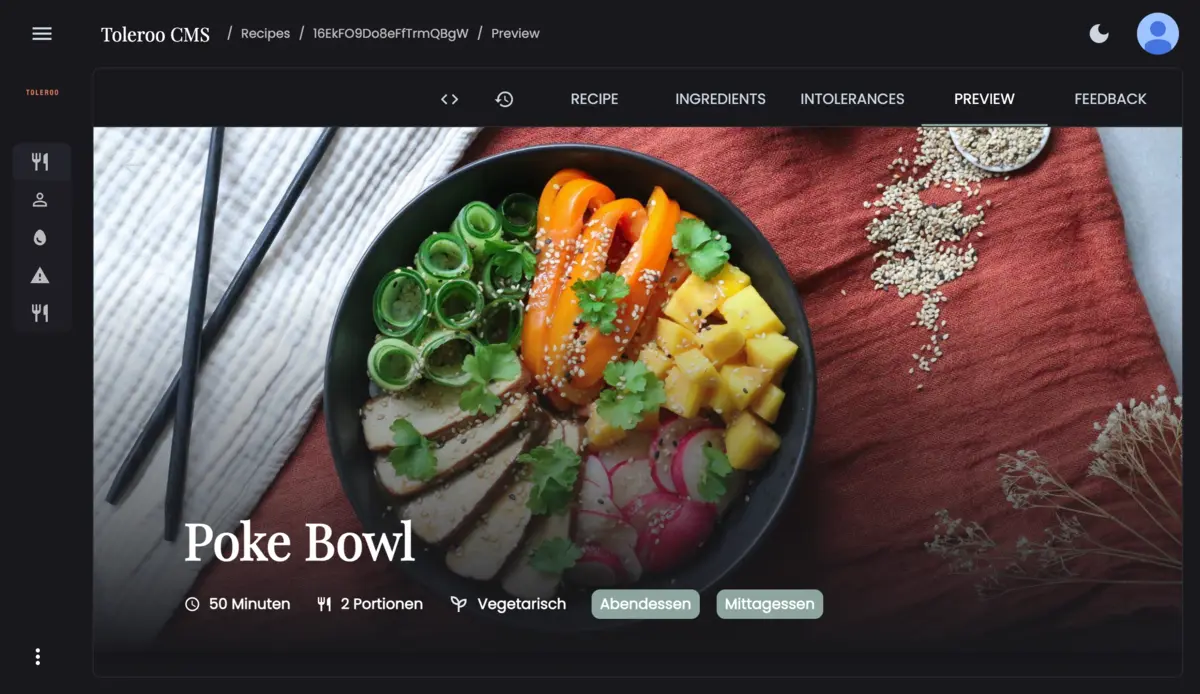
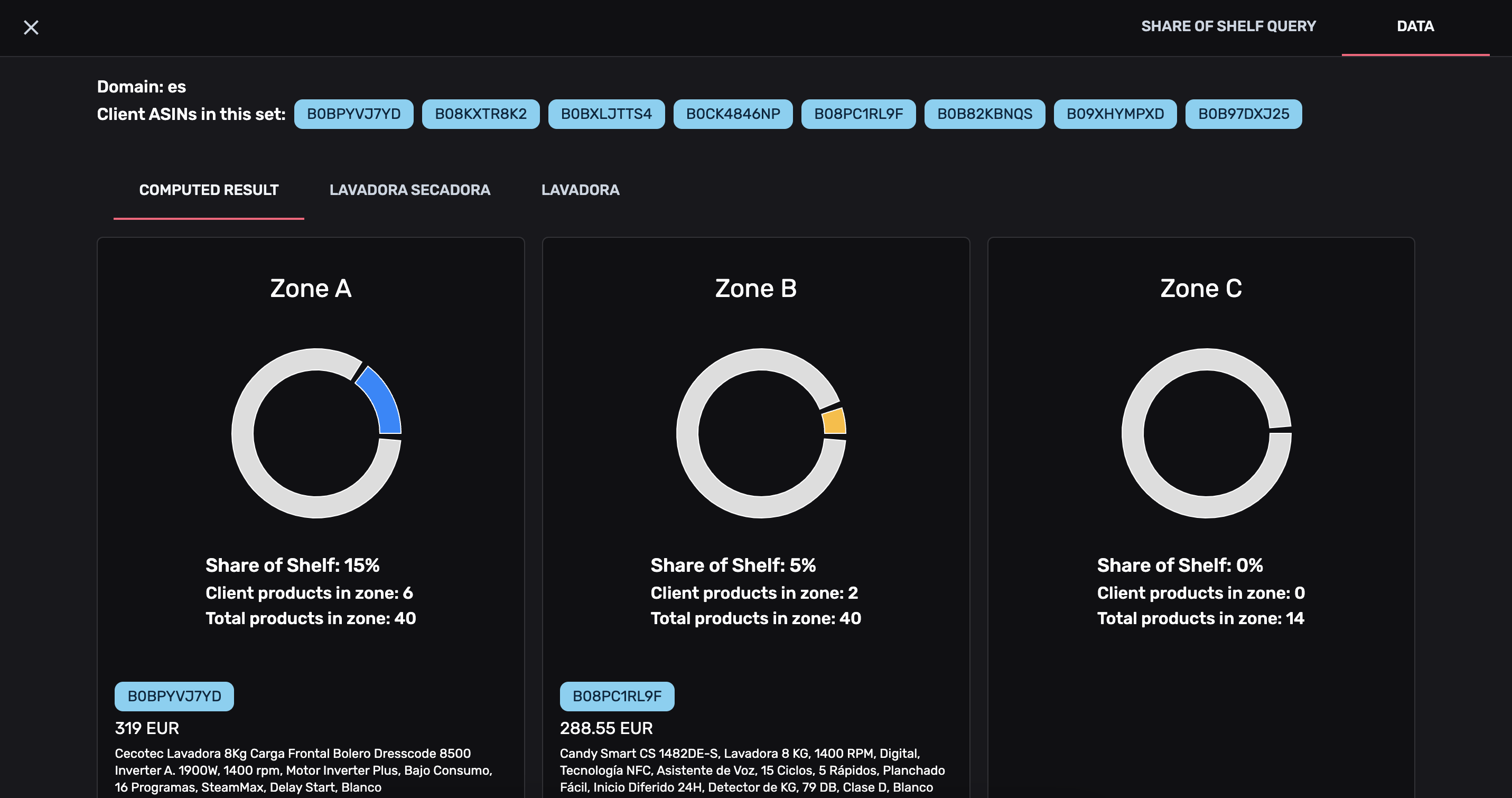
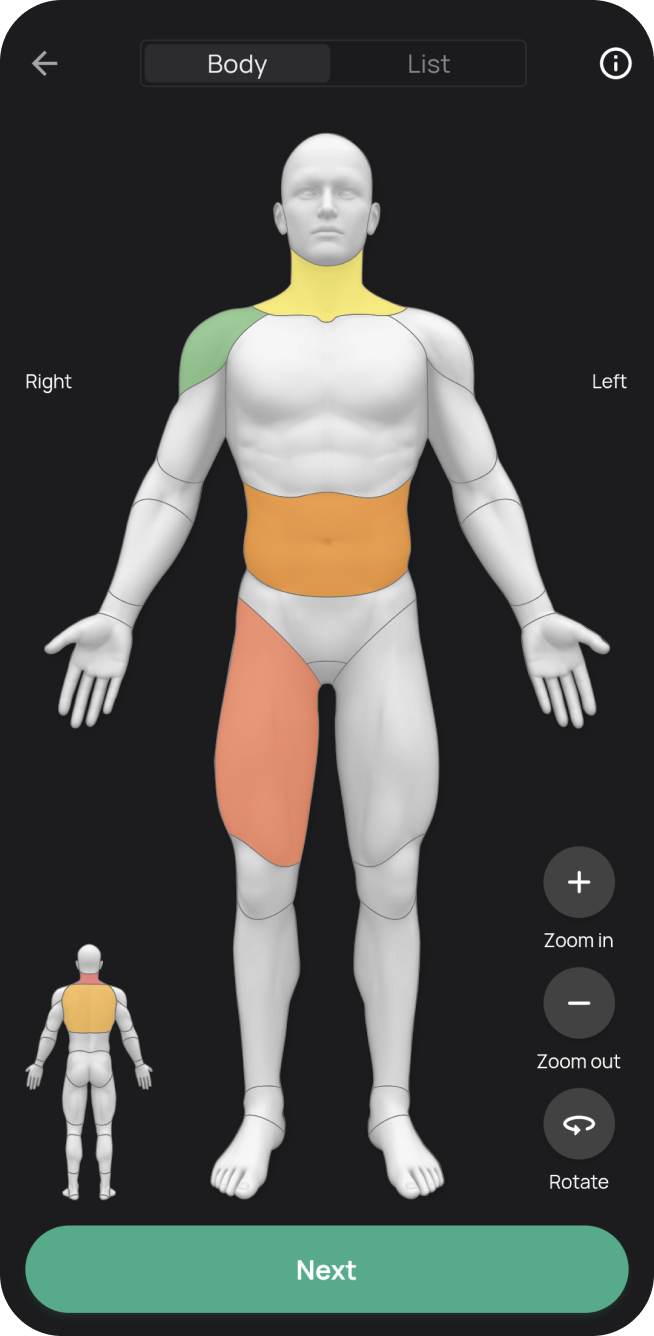
Custom Views
Build custom React components and integrate them seamlessly.
Powerful Forms
Go beyond basic fields with conditional logic, complex validation, and custom form widgets.
Data History
Track who changed what and when. Compare versions, audit edits, and revert changes safely.
Flexible and Adaptable to Your Needs
FireCMS is designed to fit into your existing stack and workflow, not the other way around.

Effortless Data Import & Export
Migrate your data seamlessly. Bulk import from CSV or JSON with intuitive field mapping and validation. Export your collections to CSV, or JSON, with a single click, making backups and reporting a breeze.

Make It Yours with Custom Branding
Customize logos, colors, and themes to match your brand. Provide a seamless experience for your users and clients with a back-office that feels like a part of your own product.
Harness AI for Your Structured Data
Generate content aligned with your schema, and query or update data with natural language.
AI‑Powered Autofill
Use context‑aware prompts to generate titles, descriptions, and translations. Accept suggestions across multiple fields in one click.
Here are the products filtered by price:
DataTalk
Ask questions like “Products over $100 updated last week” and apply filters or batch updates—FireCMS understands your schema.



-
Customize every aspect of the CMS UI
-
Build custom fields and editors with React
